브라우저의 동작 과정을 알아야하는 이유
: 프론트엔드의 최적화를 위해서는 브라우저 단에서의 최적화가 필요하기 때문
- 선요약
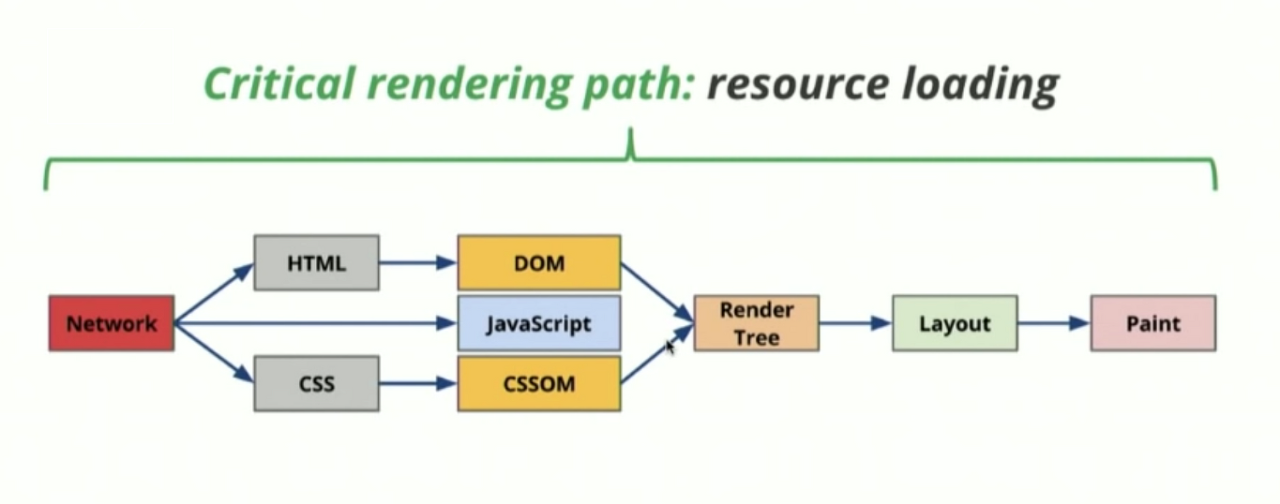
: HTML로 부터 DOM 트리를, CSS로 부터 CSSOM 트리를 빌드
: DOM 및 CSSOM을 결합하여 렌더 트리를 형성
: 렌더 트리에서 레이아웃을 실행하여 각 노드의 기하하적 형태를 계산
: 개별 노드를 화면에 페인트

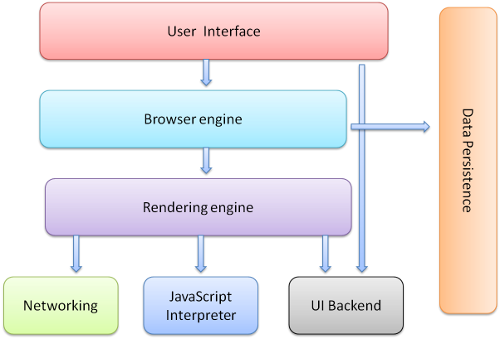
브라우저 컴포넌트
- 사용자 인터페이스 (User Interface) 레이어
: 요청한 페이지를 보여주는 창 외의 모든 UI를 의미
: 주소창, 뒤로가기, 앞으로가기, 새로고침, 북마크, 환경설정과 같은 요소
- 브라우저 엔진
: UI와 렌더링 엔진 사이에서 중개자 역할
: 새로고침을 눌렀을 때 명령을 이해하고 수행하는 엔진
- 렌더링 엔진
: HTML과 CSS, Javascript를 파싱하고 그 결과를 바탕으로 페이지를 그려냄
: Blink
> Chrome / Opera / Edge에서 사용하는 렌더링 엔진
: Gecko
> Firefox에서 사용하는 렌더링 엔진
: Trident
> Internet Explorer
: Webkit
> safari
- 네트워크 레이어
: HTTP나 HTTPS와 같은 프로토콜을 이용해 외부의 리소스를 얻어오고
서버에 요청을 보낼 때 사용되는 레이어
- JavaScript 인터프리터
: Javascript를 해석하고 실행하는 역할
: Chrome의 V8 엔진이 있음
- UI 백엔드
: 브라우저가 동작하고 있는 운영체제의 인터페이스를 따르는 UI 처리
: Alert이나 Select 박스와 같이 운영체제 별로 다르게 동작하는 UI들을 처리
- 자료 저장소
: 브라우저 자체에서 데이터를 로컬에 저장하기 위한 레이어
: 쿠키, 로컬 스토리지, 세션 스토리지, indexed DB, 웹 SQL, 파일 시스템 등에 접근하고 데이터를 저장

렌더링 엔진의 동작과정
1. 웹 페이지 접속
2. 네트워크를 통해 해당 웹 페이지의 HTML 문서를 얻어옴
3. 렌더링 엔진은 위 그림의 과정을 통해 읽어들인 HTML 문서를 해석
- 렌더링 엔진의 단계
: 파싱
: 렌더트리 구축
: 레이아웃 / 리플로우
: 페인트
파싱 (Parsing)
: Token화된 코드를 구조화 하는 과정
: 어휘분석기 (Lexical Scanner, Lexer)를 통해 토큰화 된 코드가 생성되고 이를 파서가 해석
- 토큰화
: 의미가 있는 최소 단위로 코드를 쪼개는 것
: <div></div>라는 코드를 토큰화 하면 ['<div>','</div>'] 처럼 나타낼 수 있음
- 파싱의 과정
: 입력받은 문자열이 정해진 문법을 모두 따르는지 확인하는 과정
: 문법은 어휘와 문법 규칙으로 구성
: 어휘 = (단어와 그 조합)
: 문법 규칙 = (어휘 사이에 적용될 수 있는 규칙)
: 브라우저는 HTML, CSS, Javascript 세 가지의 언어를 해석할 수 있는데
JavaScript는 JavaScript 해석기라는 별도의 레이어에서 해석 되므로
렌더링 엔진에서는 HMTL과 CSS를 파싱
HMTL 파싱
: 브라우저는 토큰화 된 HTML의 문자열들로 파스 트리를 생성
: 파스 트리는 브라우저가 읽어야할 HTML 코드를 트리 모양으로 구조화하여 나타낸 것
: 브라우저는 파스 트리를 이용해 DOM 트리를 새로 만듦
- DOM 트리
: 실제로 상호 작용 할 수 있는 HTML 요소로 이루어진 트리
: JavaScript로 상호작용 할 수 있는 부분들
HTML 파서의 특징
- 오류에 너그러운 (forgiving nature) 속성
: HTML 파싱 중 에러 발생시 브라우저는 자체적으로 에러를 복구
: 누락된 태그나 코드를 브라우저에서 보충하여 파싱
: 이러한 규칙은 HTML Document Type Definition (DTD)에 의해 정의 됨
- 파싱 과정이 중단될 수 있음
: <script>와 <link>와 같은 외부 태그를 만날 시 파서는 파싱을 중지
: 중단하고 태그의 해석을 수행
: 일부 브라우저에서는 예측 파싱 기법을 이용해 별도의 스레드에서 외부 스크립트, 링크, 스타일 등을 불러오기도 함
- 재시작 될 수 있음
: 파싱 중간에 외부의 요인으로 DOM이 추가, 변경, 삭제될 수 있음
: 이러한 경우 HTML 파서는 처음 부터 다시 파싱 과정을 거침
: 바이트를 문자로 변환하고 토큰을 식별한 후 노드로 변환하고 DOM 트리를 빌드
CSS 파싱
: HTML을 파싱하는 도중에 CSS 파싱이 시작 됨
: 네트워크를 통해 먼저 받아온 코드로 부터 해석할 수 있는 HTML 파서와 달리
CSS 파서는 전체 파일을 다운로드할 때 까지 파싱을 시작할 수 없음
: 전체 CSS 파일을 다운로드 한 후 CSS 파싱이 끝나면
코드에서 명세한 내용과 순서를 바탕으로 CSSOM (CSS Object Model) 트리를 구성
> 스타일, 규칙, 선택자 등의 정보를 포함

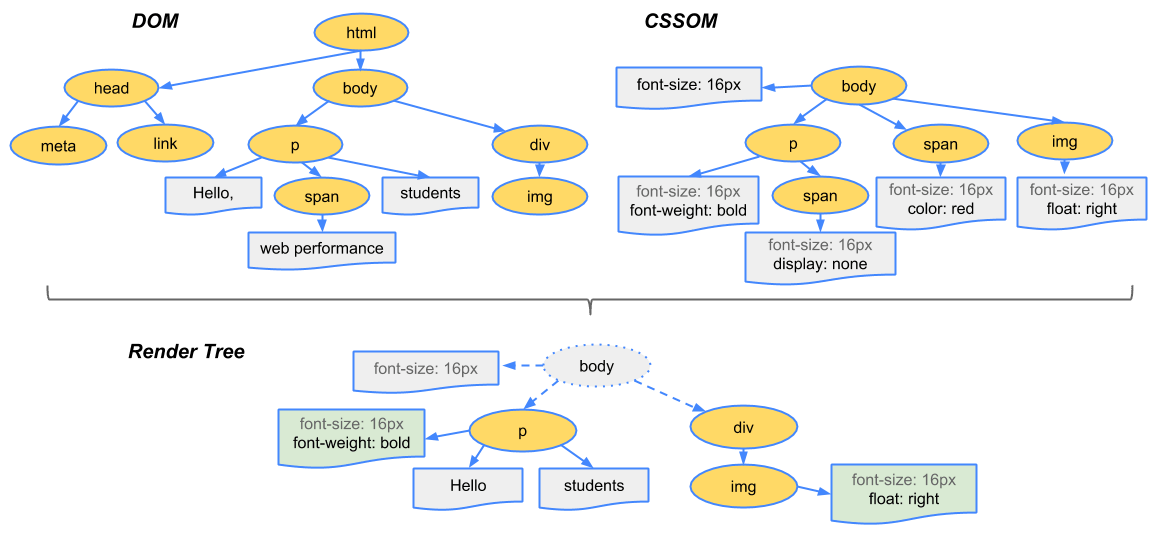
렌더 트리 (프레임 트리)
: DOM 트리가 구성되는 동안 브라우저가 구성하는 트리
: 화면에 나타나는 요소들을 결정하는 트리
: DOM 트리와 CSSOM 트리를 조합하여 만들어짐
레이아웃 / 리플로우
: 렌더 트리 구성이 끝나고 수행되는 단계
> 모질라에서는 리플로우라고 정의
: 렌더 트리에서 계산되지 않았던 노드들의 크기와 위치, 레이어 간 순서와 같은 정보를 계산하여
좌표에 나타냄
> 이 과정은 HTML 루트 오브젝트로부터 재귀적으로 실행
- 전역적 레이아웃
: 화면 전체릐 레이아웃을 계산하는 것
: 폰트 변경, 폰트 사이즈 수정, 뷰 포트의 사이즈 변경, offsetHeight 과 같은 일부 DOM 관련
JavaScript API에 접근할 때에도 계산
: 모든 렌더 트리 노드에 대해 기하학적인 계산을 수행하기 때문에
브라우저에서는 더티 비트 시스템과 같은 자체적인 최적화 로직을 탑재함
> 렌더 트리의 특정 부분만 다시 계산하여 리소스의 낭비를 줄이는 방법
- 증분적 레이아웃
: 더티 비트 시스템을 활용하여 스케줄러를 통해 비동기로 일괄 작업함
페인트
: 레이아웃 단계를 통해 화면에 배치된 엘리먼트들에게 색을 입히고 레이어의 위치를 결정하는 단계
: 루트 오브젝트로부터 재귀적으로 실행
: 전역적 페인팅과 증분적 페인팅으로 나누어짐
- CSS 페인팅 명세에 따른 블록 단위에서의 페인팅 순서
: background-color
: boackground-image
: border
: children
: outline
가상 DOM
: 비용이 가장 많이 드는 레이아웃 단계와 페인트 단계의 최적화를 위한 DOM
: 실제로 렌더링 되지 않았찌만 실제 DOM 구조를 반영한 상태로 메모리에 있는 가상의 DOM
> JavaScript를 이용해 DOM을 직접 조작할 경우 레이아웃 단계와 페인트 과정을 거치게 되는데
가상 DOM은 이러한 과정을 줄여 한 번의 계산 만으로 바뀐 DOM을 적용
: React와 Vue에서 사용하는 방식
Refference
프론트엔드 개발자라면 알고 있어야 할 브라우저의 동작 과정 | 요즘IT
프론트엔드 개발자에게 있어 브라우저는 거의 모든 것과도 같습니다. 하지만 그렇다고 해서 프론트엔드 개발자가 브라우저의 모든 원리에 대해 잘 알고 있는 것은 아니지만, 복잡한 웹 어플리
yozm.wishket.com
'Development > Development' 카테고리의 다른 글
| SOAP (Simple Object Access Protocol)와 XML(eXtensible Martup Language)란? <개념과 구조/예제> (0) | 2022.05.05 |
|---|---|
| 시니어 개발자가 말하는, 프론트엔드 업무와 잘하는 프론트엔드 개발자란 (0) | 2022.05.05 |
| 서버사이드 렌더링 이란? (0) | 2022.04.30 |
| 요즘 노코드 기술 근황, 블록코딩만 할줄 알아도 기업 프로젝트가 가능하다고? (0) | 2022.04.25 |
| 코딩의 시작과 끝, 디버깅 | 실력있는 개발자의 필수 무기 🐛🐞 (0) | 2022.04.25 |