아키텍처의 목표
: 코드를 기능 별로 구조화 하여 관리와 이식을 편하게 하기 위함

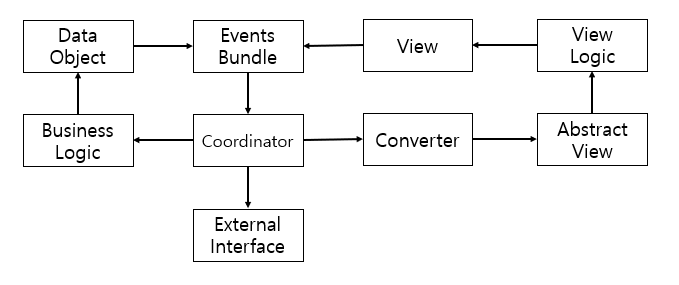
웹 서비스 요소들과 제어 흐름
- Data Object
: 기본이 되는 데이터의 순수 객체 표현
- Business Logic
: 대부분의 Use Case가 될 부분
- Coordinator
: 중앙에서 이벤트 핸들링이나 비즈니스 로직을 제외한 기타 로직이 위치
: 외부 API나 DB 호출
- Conventor
: 도메인 데이터를 표현 계층의 데이터 형태로 포매팅 하는 역할
: Controller나 Abstract View로 흡수 가능
- Abstract view
: 실제 화면에 표현되기 전의 추상화된 데이터
- View Logic
: 추상화 되어있는 데이터가 화면에 어떻게 표현될지에 대한 구체적 로직
- View
: 로직이 없는 깡통 디자인
: getter 혹은 setter
- Event Bundle
: 사용자 입력이나 외부 요인에 의한 데이터 변경을 정의한 이벤트 모음
: 발생의 근원지인 View나 Data 쪽으로 흡수 가능
- External Interface
: DB접근, API 호출 등 외부 시스템과의 연동 인터페이스
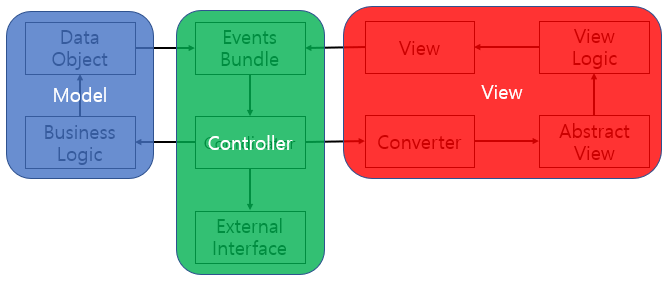
MVC 패턴

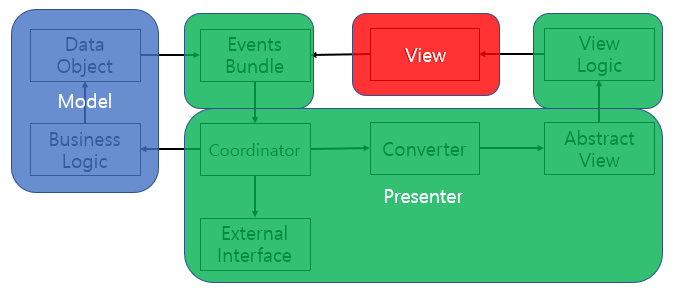
MVP 패턴

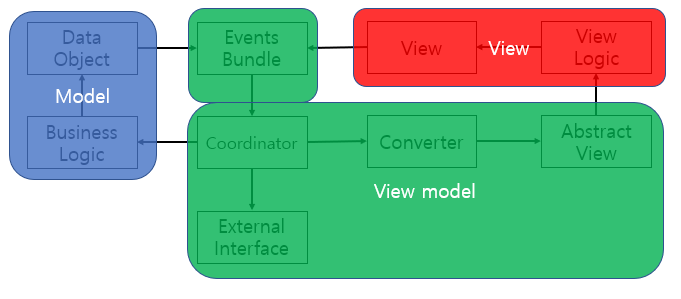
MVVM 패턴

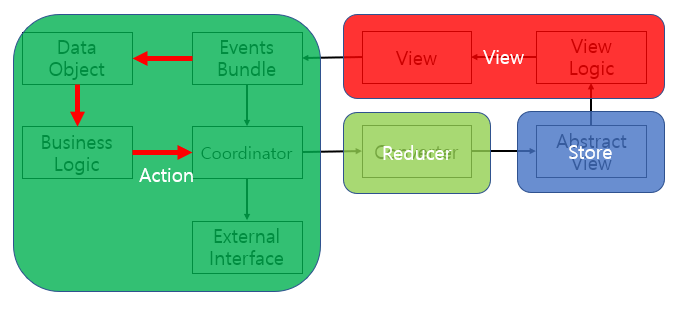
Redux / Flux

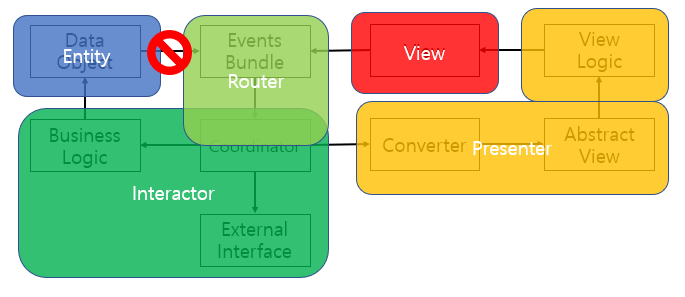
Viper

※ 콘웨이의 법칙
: 개발의 구조는 결국 조직의 구조를 닮아야 효율적일 것이며 역으로 구조가 정해져 있다면
조직을 그에 맞게 재편성 해야 효율적인 개발이 가능할 것이다.
Refference
MVC, MVP, MVVM, Redux, VIPER 비교 | 유기체의 다락방
MVC, MVP, MVVM, Redux, VIPER 비교 서두 지난 글에서 MVC, MVP, MVVM을 조사해 봤다. 그런데 공부하다가 생긴 질문이 있다. 구조가 달라진다 한들 있어야할 로직 코드가 없어지진 않을텐데? 잘 생각해보면 Pr
62che.com
'Development > Development' 카테고리의 다른 글
| 웹 애플리케이션 서버 아키텍처의 정의 및 유형 (0) | 2022.02.26 |
|---|---|
| [프레임워크 패턴] MVC / MVP / MVMM 비교 (0) | 2022.02.26 |
| 웹 개발자가 알아야 할 웹 아키텍처 (0) | 2022.02.25 |
| 개발자가 알아야하는 인프라 기초 (0) | 2021.09.16 |
| 웹 크롤링을 하기 전에 알아야 할 것 들 (2) | 2021.04.04 |