프레임워크 패턴들의 공통적인 특징
: 화면에 보여주는 로직과 실제 데이터가 처리되는 로직을 분리

MVC 패턴 (Model + View + Controller)
- Model
: 프로그램에서 사용되는 실제 데이터 및 데이터 조작 로직을 처리하는 부분
: 데이터를 불러오거나 업데이트 하는 로직 포함
: 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View
: 사용자에게 제공되어 보여지는 UI 부분
- Controller
: 사용자의 입력을 받고 처리하는 부분
: API / IO
- 순서
1. Controller로 사용자의 입력이 들어옴
2. Controller는 Model을 호출하여 데이터를 업데이트 하거나 불러옴
3. Model은 해당 데이터를 보여줄 View를 선택해서 사용자 화면에 출력
- MVC의 장점
: 단순하여 구축하기 쉬움
- MVC의 단점
: View와 Model이 서로 의존적
: 애플리케이션이 커질 수록 복잡해지고 유지보수가 어려워짐

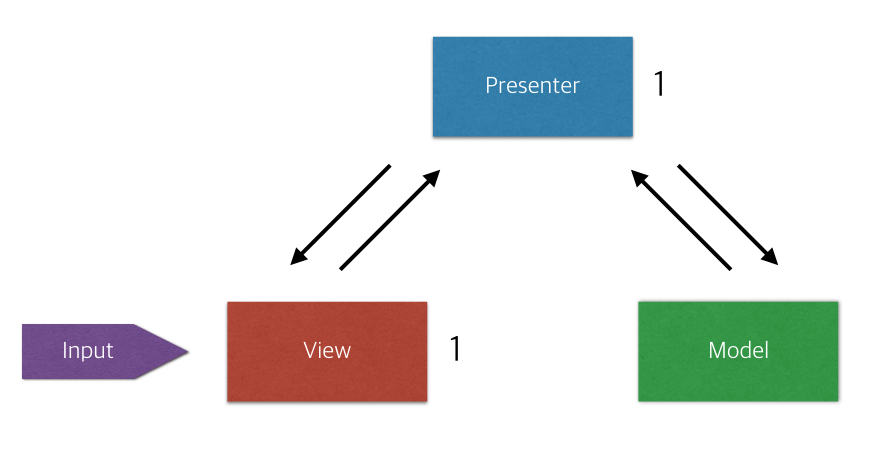
MVP 패턴 (Model + View + Presenter)
- Model
: 프로그램에서 사용되는 실제 데이터 및 데이터 조작 로직을 처리하는 부분
: 데이터를 불러오거나 업데이트 하는 로직 포함
: 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View
: 사용자에게 제공되어 보여지는 UI 부분
- Presenter
: View에서 요청한 정보로 Model을 가공하여 View로 전달하는 부분
: Model과 View를 연결
- 특징
: 사용자 입력을 View에서 받음
: Model과 View는 각각 Presenter와 상호작용
: 항상 Presenter를 거쳐서 동작하기 때문에 Model과 View는 연관될 필요가 없음
- 순서
1. View를 통해 사용자 입력이 들어옴
2. View는 Presenter에 작업을 요청
3. Presenter에서 필요한 데이터를 Model에 요청
4. Model은 Presenter에 필요한 데이터를 응답
5. Presenter는 View에 데이터를 응답
6. View는 Presenter로 부터 받은 데이터를 사용자 화면에 출력
- 장점
: View와 Model 간 의존성이 없음 (Presenter를 통해 데이터를 전달하기 때문
- 단점
: View와 Presenter가 1:1로 강한 의존성을 가짐
: 애플리케이션이 복잡해질 수록 View와 Presenter 간 의존성이 강해짐

MVMM 패턴 (Model + View + ViewModel)
- Model
: 프로그램에서 사용되는 실제 데이터 및 데이터 조작 로직을 처리하는 부분
: 데이터를 불러오거나 업데이트 하는 로직 포함
: 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View
: 사용자에게 제공되어 보여지는 UI 부분
- View Model
: View를 표현하기 위해 만들어진 Model
- 특징
: View에서 입력을 받음
: 입력이 들어오면 Command 패턴을 통해 View Model에 명령을 내림
: Data Binding으로 인해 View Model의 값이 변화하면 바로 View의 정보가 바뀜
- 순서
1. View에 입력이 들어오면 Command 패턴으로 View Model에 명령
2. View Model은 필요한 데이터를 Model에 요청
3. Model은 View Model에 필요한 데이터를 응답
4. View Model은 응답 받은 데이터를 가공하여 저장
5. View는 View Model과의 Data Binding을 통해 자동으로 갱신
- 장점
: View와 Model 사이에 의존성이 없음
: Command 패턴과 Data Binding을 통해 View와 Model 사이의 의존성이 없음
: 각 부분이 독립적이기 떄문에 모듈화 하여 개발할 수 있음
- 단점
: View Model의 설계가 어려움
Refference
MVC, MVP, MVVM 비교 – 마기의 개발 블로그 – 즐겁게 개발을 하고 싶은 욕심 많은 개발자
안녕하세요. 마기입니다. 개발 관련 블로그 정리 두번째 시간입니다. 이번 시간에는 협업, 유지보수, 테스트의 용이성 등을 위한 쾌적하고 좋은 환경에서 개발을 하기 위한 프레임워크 패턴들에
magi82.github.io
MVC, MVP, MVVM 바로알기 | 유기체의 다락방
MVC, MVP, MVVM 바로알기 서두 이 글에서는 MVC, MVP, MVVM에 대해 제대로 정리해보고자 한다. 이런 구조들이 설명된 기존의 글들을 보면 설명이나 그림들이 꽤나 다르게 되어 있는 곳이 많아서 개인적
62che.com
[디자인패턴] MVC, MVP, MVVM 비교
웹 개발자로 일을 하면서 가장 먼저 접한 디자인패턴이 바로 MVC 패턴이었습니다. 그만큼 유명하고 많이 쓰이는 디자인패턴인 MVC 패턴과 MVC 패턴에서 파생되어져 나온 MVP 패턴과 MVVM 패턴을 이야
beomy.tistory.com
'Development > Development' 카테고리의 다른 글
| IT기업에서 선호하는 개발자 기술 스택 TOP 20 분석 (0) | 2022.04.04 |
|---|---|
| 웹 애플리케이션 서버 아키텍처의 정의 및 유형 (0) | 2022.02.26 |
| [소프트웨어 아키텍처] MVC / MVP / MVMM / Redux / VIPER 비교 (0) | 2022.02.26 |
| 웹 개발자가 알아야 할 웹 아키텍처 (0) | 2022.02.25 |
| 개발자가 알아야하는 인프라 기초 (0) | 2021.09.16 |