React
: 페이스북에서 만든 프론트엔드 JavaScript
: 웹 페이지 등 UI 개발을 위해 사용
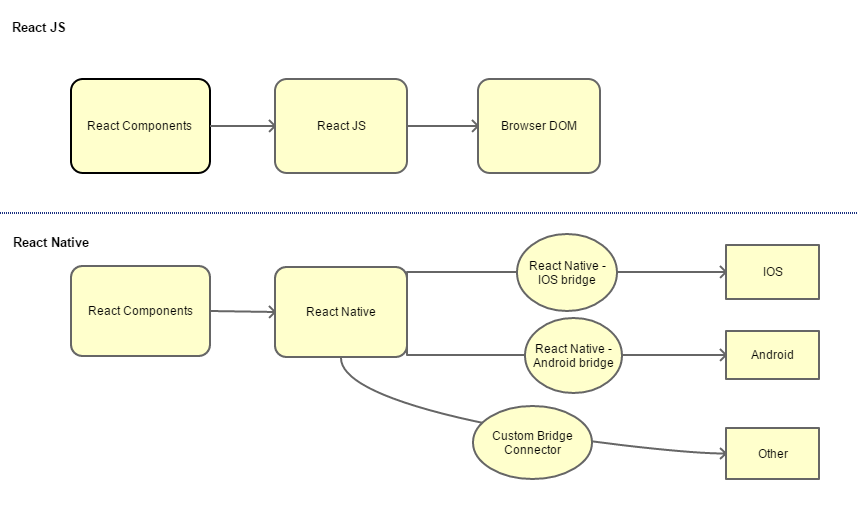
: Dom이 생성이 되고 난 뒤에 Virtual Dom을 이용하여 변화된 곳을 캐치하여 변화된 Dom으로 이동
※ Dom (문서 객체 모델, Document Object Model)
: 웹 페이지 내의 모든 콘텐츠를 객체로 나타내주는 모델
※ 참조
프론트엔드 개발자라면 알고 있어야 할 브라우저의 동작 과정
브라우저의 동작 과정을 알아야하는 이유 : 프론트엔드의 최적화를 위해서는 브라우저 단에서의 최적화가 필요하기 때문 - 선요약 : HTML로 부터 DOM 트리를, CSS로 부터 CSSOM 트리를 빌드 : DOM 및 CSS
2mukee.tistory.com
모던 자바스크립트 (문서) 18-1. 브라우저 환경과 다양한 명세서
호스트 : 자바스크립트가 돌아가는 플랫폼 : 브라우저, 웹서버, 기타 자바스크립트 프로그램이 돌아가는 기계 호스트 환경 : 각 플랫폼이 제공하는 특정한 기능 : Language cor에 더하여 플랫폼에 특
2mukee.tistory.com

React-Native
: React의 방식으로 네티이브 앱을 개발할 수 있는 페이스북의 오픈소스 프레임워크
: Bridge를 이용하여 ios, android 각각의 네이티브 언어에 접근가능
React와 React-Native의 차이점
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));import { AppRegistry } from 'react-native';
import App from './App';
import { name as appName } from './app.json';
AppRegistry.registerComponent(appName, () => App);1. 화면 출력
- React
: ReactDom
- React-Native
: AppRegistry
import React from 'react';
class HelloMessage extends React.Component {
render() {
return (
<div>
<h1>React</h1>
Hello React!
</div>
);
}
}import React from 'react';
import {View, Text} from 'react-native';
class HelloMessage extends React.Component {
render() {
return (
<View>
<Text>React-Native Hello React-Native!</Text>
</View>
);
}
}2. 문법
- React
: JSX + HTML
- React-Native
: JSX
import React, { Component } from 'react';
import {View , StyleSheet} from 'react-native';
class Card extends Component {
render(){
return (
<View style={styles.Card}>
<View style={styles.Card_title} />
<View style={styles.Card_details} />
</View>
)}
}
const styles = StyleSheet.create({
Card: {
flex: 1,
},
Card_title: {
flex: 0.5,
backgroundColor: 'blue',
},
Card_details: {
flex: 8,
backgroundColor: 'green',
}
})
export default Card;3. CSS
- React
: 기존의 CSS 지원
- React-Native
: 기존의 CSS 지원안함
: flexbox를 이용한 레이아웃 제작 제공
리액트네이티브와 리액트
- 공통점
: 둘 다 JavaScript 기반으로 문법이 같고, React에서 사용하는 기능을 RN에서도 사용 가능
: JSX를 지원하므로 JSX 문법을 통해 컴포넌트를 정의
- 차이점
: RN은 <View> (React의 <div>)라는 컴포넌트를 ios 및 android에 대해 각 OS에 대해 실행할 수 있는 형태로 변환됨
: 큰 차이점은 없으나 아래와 같은 부분들이 다름
react --> react-natve
div --> View
button --> TouchableOpacity
스크롤되는div --> ScrollView
Refference
React-Native 와 React의 차이
그러면 일단 React.js 와 React-Native가 무엇인지 알아야겠죠? React? 페이스북에서 만든 프론트엔드 JavaScript 라이브러리입니다. React-Native? React의 방식으로 네이티브 앱을 개발할 수 있는 페이스북의
burkui-developer.tistory.com
리액트(react) vs 리액트 네이티브 (react-native) 차이점이 뭐야?
안녕하세요~~ 오늘은 개발자 090.js 아니 뭐라니.. 생각에 의식대로 쳤네요 개발자 090.js 입니다. react 와 react native의 차이점을 알아보는 시간을 가져보도록할게요. 제가 처음 리액트를 배울때 리액
090k.tistory.com